How Can We Help?
Media Overlays
Media Overlays provide important reference points for posture creation. Using media overlays the user can convert a set of 2D animation key frames into a 3D character animation. Media overlays support either images for videos. A string of image Overlays can be created, each at critical key frames, by posing the character to match these key frames the user can quickly transfer the 2D motion onto the 3D character. Conversely, the user can import a video and sync it to the timeline in order to match the pose at critical key frames to mimic the video character motion.

Creating Media Overlays
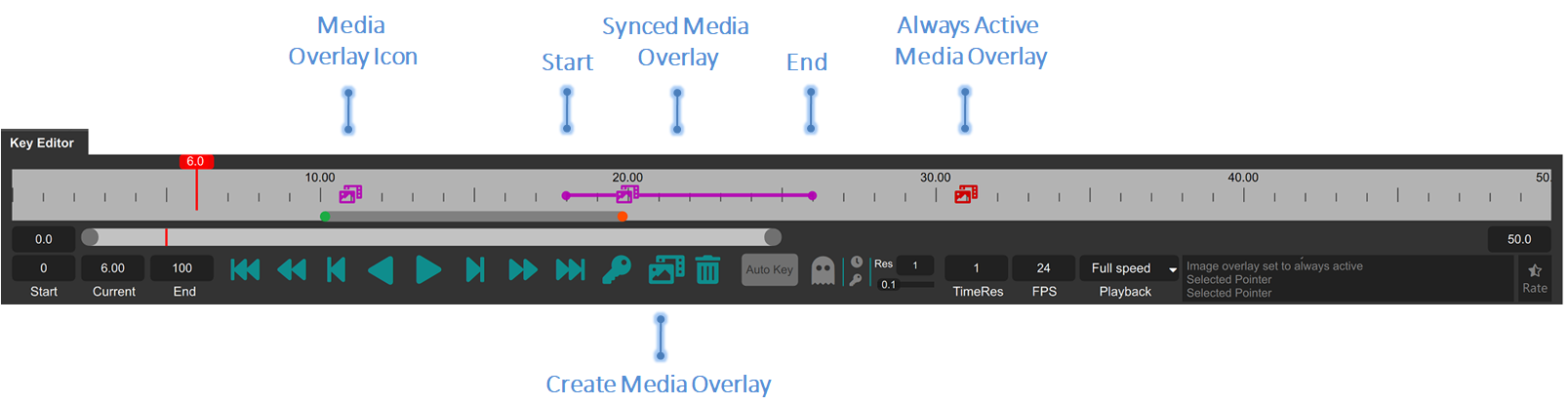
Media Overlays can be created using the Create Overlay button, this will create a Media Overlay at the current time frame with a Media Overlay Icon appearing in the Timeline. Multiple Media overlays can be created in the timeline so that the user can easily keep track of which overlays exist where. The Media Overlay icon can be dragged to any time frame in the timeline. Media Overlays will only appear in the viewport when the frame slider is within the range specified by the start and end slider positions or has been set as always active. Always active media overlays appear red in color in the timeline.

Media Overlay ToolBox
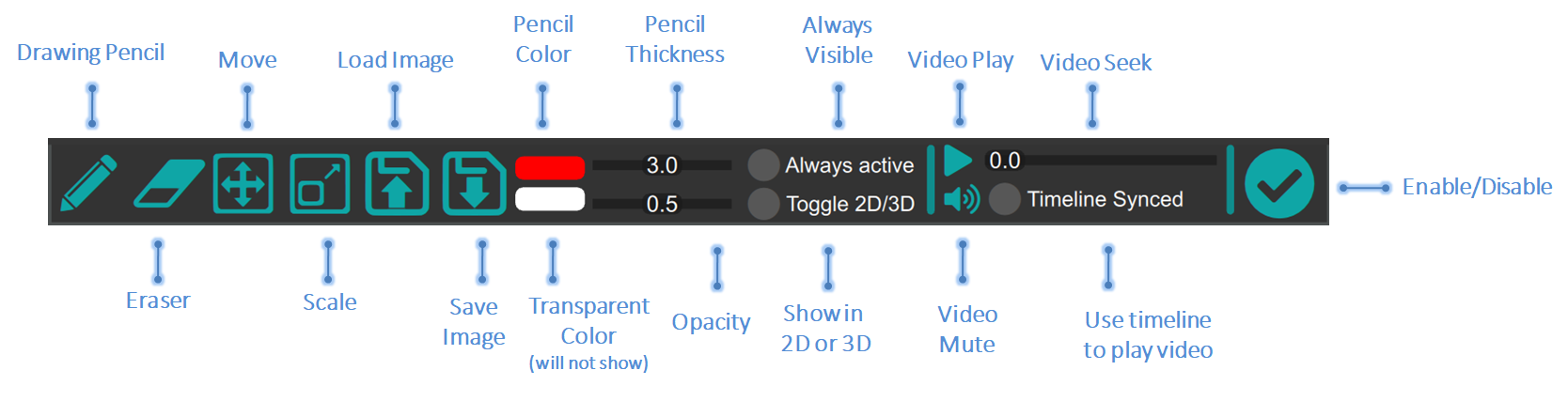
Media Overlay has its own toolbox that will appear at the top of the Viewport whenever an Overlay is selected. The toolbox gives basic drawing, transform and video playback functionality to the Overlay and also allows the loading media and saving images to Jpeg files. The ToolBox functions are as follows:

Using Media Overlays
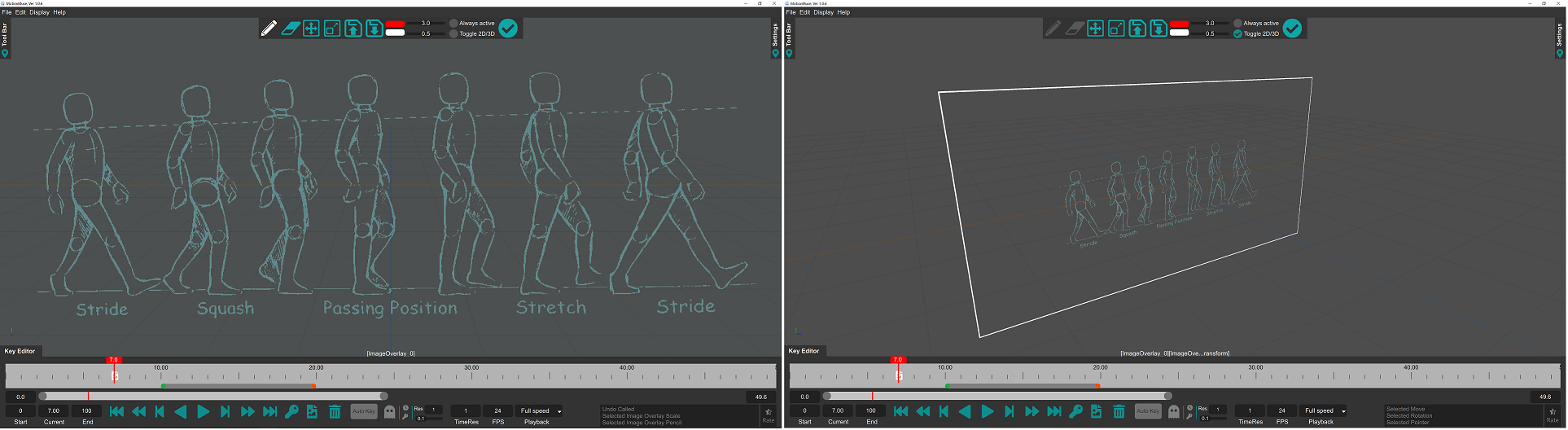
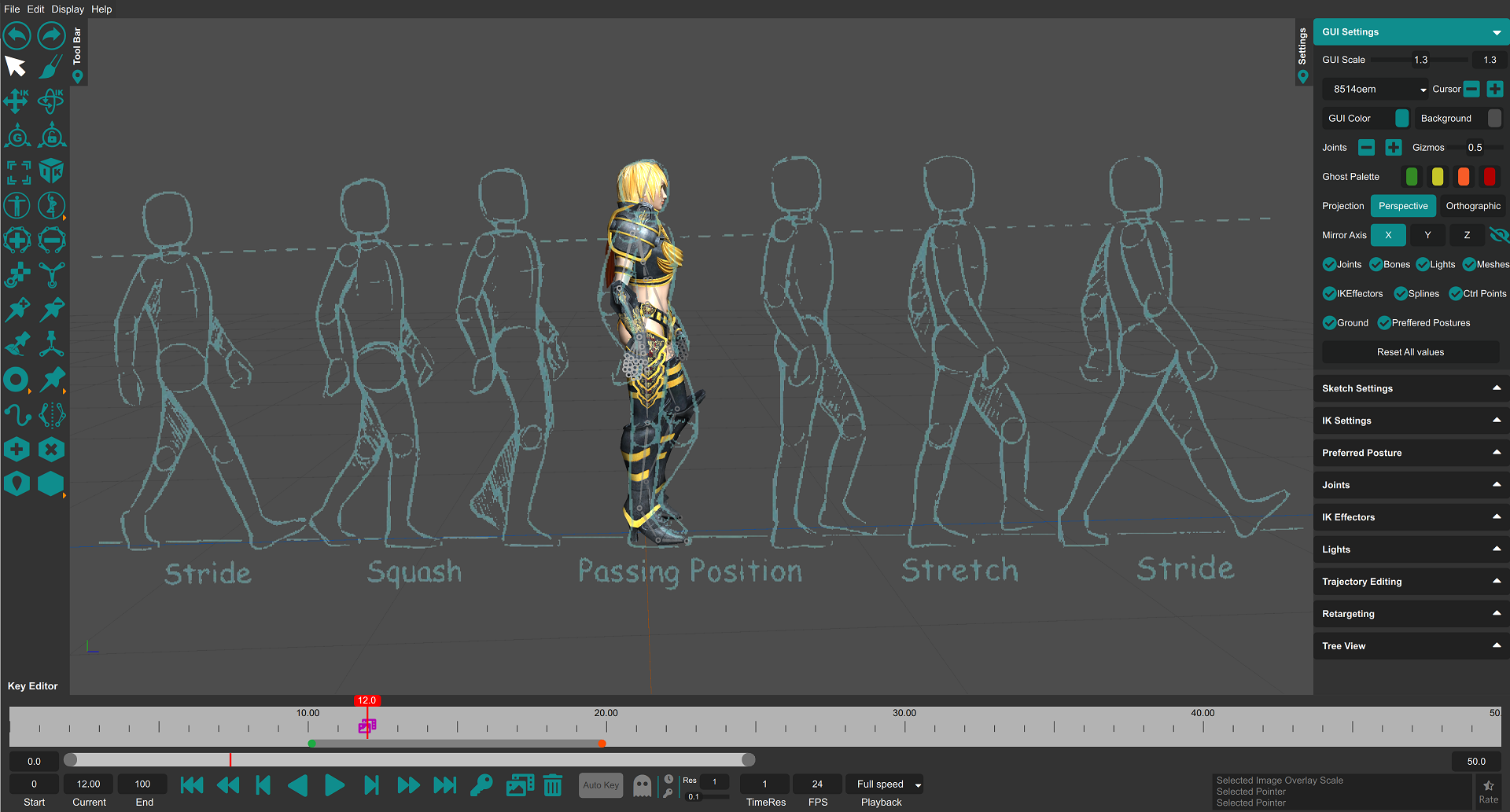
Media Overlays act as reference for posing a character. By posing the character using Sketching and Forward and Inverse Kinematics, the user can match Image Overlays. Doing this at different time frames will animate the character accordingly as shown in the following image:

An exaggerated walk cycle showcasing the use of Image Overlays
Each Image Overlay can be edited using the Timeline with different images being created, loaded, saved, scaled and translated independently. All Image Overlays are saved if the scene is saved as a MUS file, or if the user so desires, each Image Overlay can be exported as a Jpg file using the save option in the Image Overlay toolbox.
Video overlays act in a similar manner to image overlays. By syncing the overlay to the timeline and matching the character pose at key frames the user can easily copy the video motion onto the character. Moving along the timeline the video will play according to the start, end and current time frame values. As opposed to image overlays, videos contained in video overlays are not saved when saving a MUS file. Only a reference to them is saved. If the video file is missing the video overlay will not be able to play the corresponding video.
Example showing the output of matching a character movements using video overlays:
Media Overlays in the Viewport (2D/3D)
Media Overlays can be used in 2D or 3D and can be toggled using the ToolBar. 3D overlays appear in the viewport and can be moved around to exactly match the character in order to easily pose it to the reference. An example of image overlay can be seen in the following image.